ウェブデザイン検定3級を申し込んでみた。

ウェブデザイン検定3級の申し込み最終日は2024.1.9です。
ギリギリに迫ってきたので、前日の8日に申し込んでみました。
ギリギリに申し込んだせいで、支払いがコンビニ払いの憂き目に会いました。
普通の資格試験と同じようにクレカで支払って終わりだと思っていたら、違いました。
銀行振込ORコンビニ支払いみたいになっていました。
銀行振込だと最悪振込間違えるリスクや振込確認が遅れるリスクがあるために、コンビニ支払いを選びました。
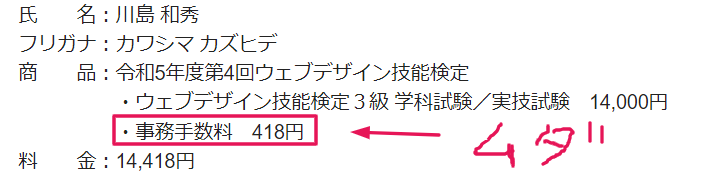
おかけで手数料が多くかかり無駄な出費になりました。
やっぱりギリギリに申し込むのはロクなことがありません。
他の資格では、もう少し前に判断するようにします。
試験日は2024.2月18日(日)
試験日は約1か月後の2月18日です。
十分に時間はありますが、時間があるがゆえに油断しないようにしなければなりません。
宅建の実務講習が前後にあります。
私は宅建の実務講習を2月14日と2月21日にしています。
が、宅建の実務講習は先人たちの情報から、たぶんたいしたことなく、事前に勉強する必要もなさそうなので、問題はないと思っています。
学科試験と実技試験の2つ行われる。
ウェブデザイン検定3級は、学科と実技の2パターンの試験です。
学科はいわゆる知識を問う問題で、実技は実際にパソコンを動かして、ウェブのデザインを修正することが求められます。
受験費用も下記のように分けて、2つ分の料金を支払わねばなりません。
出典:https://www.webdesign.gr.jp/summery/commission/
学科は試験は初学者にはまあまあ大変
学科試験はhtmlとcssの知識が多少でもないと、まあまあ苦労します。
難しくはありませんが、いわゆる初めて英語を学ぶときに似ています。
ひたすら、犬=dogみたいに、一定数のものを覚えなければなりません。
割り切って、過去問をゴリゴリやって覚えてしまえば、比較的簡単に合格点はとれるようになるでしょう。
が、独占業務があるわけでもないので、無理くり覚えて合格しても意味がありません。
ゆえに、しっかり理解しながら覚える必要があります。それがまあまあ大変です。
ありがたいことに、無料動画がたくさんあります。
何個か視聴し比較しましたが、以下のWEBクリエイターボックスさんの動画が頭一つ抜けてわかりやすいです。
WEBクリエイターボックスさんは、まず、無駄なことを一切話しません。
「えーっと。」とかの無駄な言葉や難しい言葉を使って説明することもありません。
使う画面も初心用でわかりやすいです。
意外にわかりずらい例示には適していない画面を使って説明する動画はかなり多いです。
というわけで、私の好みにはあっています。
※あくまで個人的な主観の感想です。一般論ではありません。
そんなこんなで、無料の講義動画を頼りに、せっせとスキマ時間を活用して勉強しています。
私の現状では、過去問を6割~7割程度を正解できる程度で、まだまだです。
があと1か月あることを考慮すると問題ないと思えます。
実技は暗記のゴリ押し
実技試験は、パソコンを使って、実際にウェブデザインを修正しなければなりません。
そのことを踏まえると難しいそうな気がしますが、実際は、毎回、ほぼ同じ問題がでており、丸暗記で対応できそうです。
本来は、しっかりと理解して臨みたいところですが、さすがに難しいでしょう。
ゆえに、次善策をして暗記でごり押しし、万が一他の問題がでたら諦めると腹をくくるしかないように思います。
※htmlやcssがわかると便利になると思える
HPやブログを運営するなら、htmlやcssの知識があるとかなり便利になります。
テンプレートで用意されている問い合わせフォームなども自分にとって使い勝手の良いようにカスタマイズできるようになります。
普通のテンプレの問い合わせフォームを利用すると以下です。
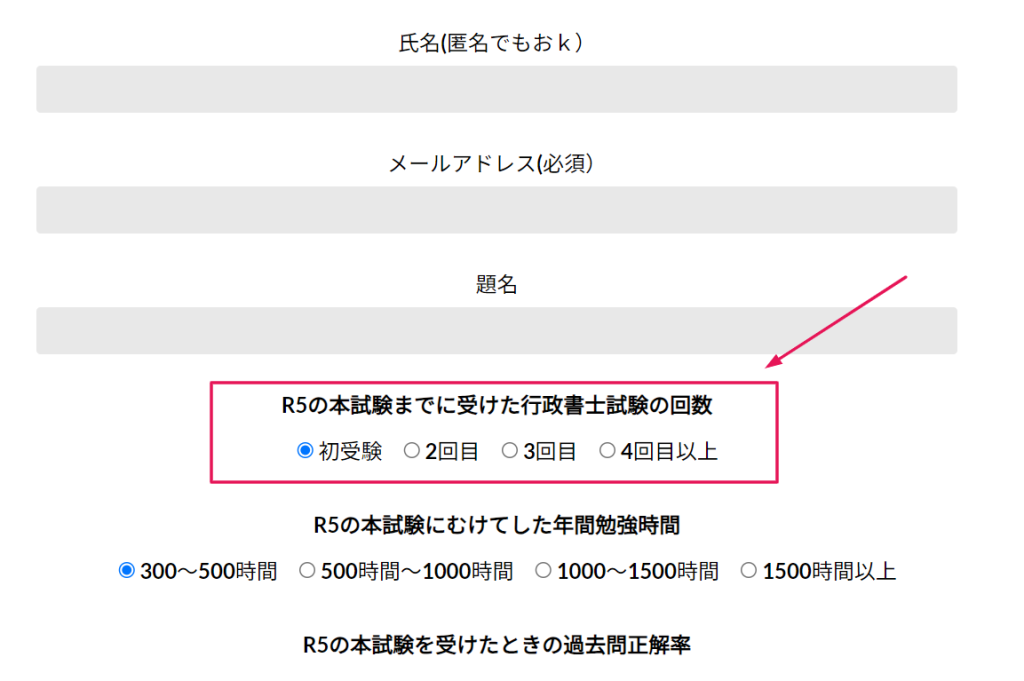
が、これだと不十分というときに以下のように独自の細かい項目を設置でき、自分流にカスタマイズできます。
こういうことができるだけでも、顧客とのやり取りがかなり短縮できるでしょう。
これはあくまで一例ですが、htmlやcssの知識があるといろいろとできることの幅が広がると思えます。
別に資格試験に申し込まなくても勉強はできるでしょう。
が、実際にお金を払って受験すれば、吸収力がアップし、体系的に勉強でき、トータル的に良い結果になると私は思っています。
というわけで、ウェブデザイン検定3級を申し込んでみました。