ウェブデザイン検定3級の「実技」試験の勉強法

ウェブデザイン検定3級は「学科」と「実技」の2パターンで問われる試験です。
「学科」は、25問のマークシートの問題で、いわゆる一般的にイメージしやすい試験そのものです。
対策も原則、ひたすら過去問をやるで良いでしょう。
ちょっと厄介なのは、普通の試験ではない、「実技」試験です。
やることは、実際に簡単なコードを書いてウェブデザインを変更することが求められます。
慣れると問題ありませんが、慣れるまでは、多少苦戦します。
が、実技試験は、ほぼ毎回同じ問題がでているので、深く理解していなくても、答え丸暗記で対応ができると思われます。
厳密には、全く同じではありませんが、解法が同じで、ほぼ一緒と思って問題ないと思えます。
問1~6があり、そのうちの5問を選んで解答するという流れです。
それぞれ、どこに気を付ければいいか?をご紹介します。
目次
問1:ディレクトリ構成と相対パス
問1で気を付けるべきところは、ディレクトリ構成と相対パスです。
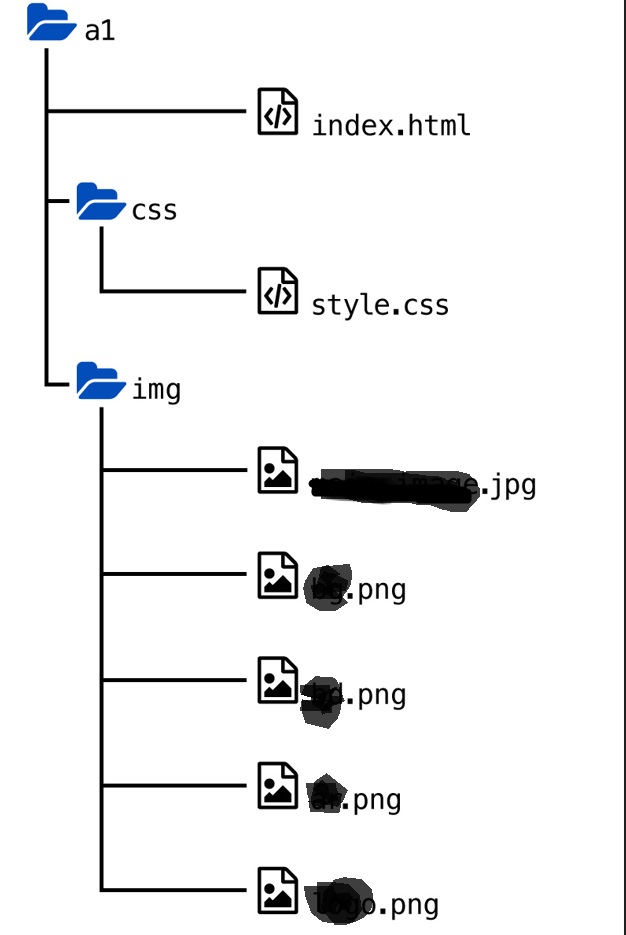
↓これを「ディレクトリ構成」といい、この通りにフォルダ・ファイルを作成できることが求められます。
ウェブデザインというよりも、単純なパソコン操作を聞いているとも言えます。
次に聞かれるのが相対パスを理解しているか?です。
上記のような「ディレクトリ構成」にすると、最初のファイル構成と異なってきます。
そのために、index.htmlとstyle.css.が正しく表示されなくなります。
これを正しく修正することが求められます。
ファイルやフォルダがindex.htmlやstyle.css.と同じ階層にあるか?ないか?で「../」を使い分けます。
ディレクトリ構成と相対パスが理解できていると問1は正解できます。
問2:aタグ、hタグ(リンクタグと見出しタグ)
問2はリンク先に飛ばすタグであるaタグ、見出しタグであるhタグを理解しているか?が主に問われます。
aタグのリンク先が未記入のままになっているため、それを記入すれば正解になります。
↓この構造が理解しているか?の問題です。
<a href=”飛ばし先リンク”>〇〇</a>
またhタグであれば、下記の構造を理解しているか?が問われます。
<h1>見出し</h1>
<a>タグ、<h>タグが理解できていると正解できます。
問3:margin:auto(画面の中央添え)
画像(画面)を中央にする方法が問われます。
margin: autoを使います。
これは、理屈よりもそういうもんだと割り切って、瞬殺で回答できます。
左右の幅を自動にすると結果として中央になるという理屈っぽいです。
このmaginをどのプロパティに適用させるか?がわかりにくいですが、私は答え丸暗記しています。
間違ったところに適用されると、画像がおかしくなるので、間違っても修正し正解に容易にたどりつくと思えます。
問4:backgroud-colorとcolor(背景色と文字色)
背景色と文字色の変更方法が問われます。
背景色はbackgroud-colorで文字色はcolorを使います。
この問題も簡単で瞬殺できると思えます。
問5:backgroud-image(背景画像)
背景画像の変更方法が問われます。
backgroud-image:url(画像パス);を使って、画像を変更します。
この問題も、どのプロパティに適用させるか?がわかりにくいですが、私は答え丸暗記しています。
問6:Pタグ、ulタグ、olタグ、liタグ
Pタグ、ulタグ、olタグ、liタグを使って、文章を作成が求められます。
実質的に、ulタグ、olタグ、liタグの使い方を問われているだけです。
一見すると難しそうですが、実際は比較的簡単です。
※失点リスク(不合格リスク)は回答できないでなく、細かい注意点
上記の問1~問6は、ほぼ同じ問題が毎回繰り返しでています。
ゆえに、おそらく間違えない(にくい)でしょう。
が、失点する可能性があるのは、不要ファイルを削除したり、ファイル名を変更し忘れたりなどの細かい点になると思えます。
日々の演習で、正解する方に気が向きますが、細かい注意点は見落としがちです。
本試験では、うっかりミスする可能性がありそうに思えます。
注意すべきところはそこでしょう。